先日、メルセンヌ素数の虹色社(なないろしゃ)に遊びに行った時に、なぜか素数の話で大盛り上がりでした。
1冊の総重量が1.5kg、1つの数字が電話帳より小さな文字で700ページ、延々と並べられているだけの本がなぜかベストセラー??
見たってわからないし、何に使うかもわからないものなのに、不思議と惹かれるメルセンヌ素数ですが、かねてから絵のバックに入れてみたいと思っていたので、試してみることにしました。
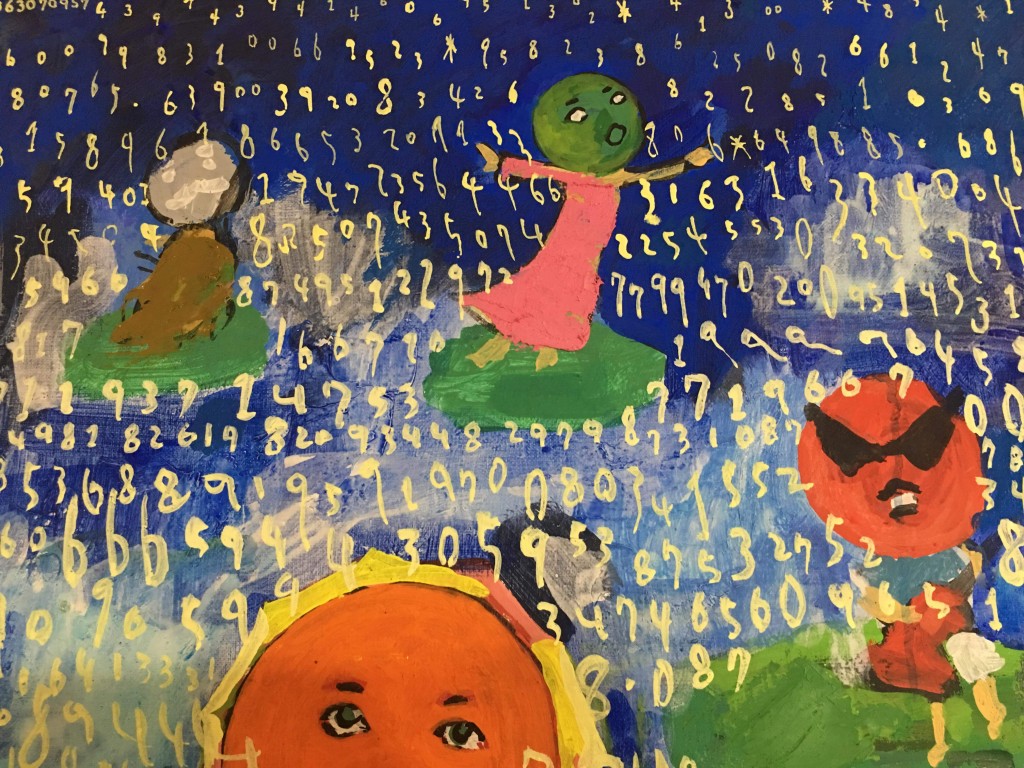
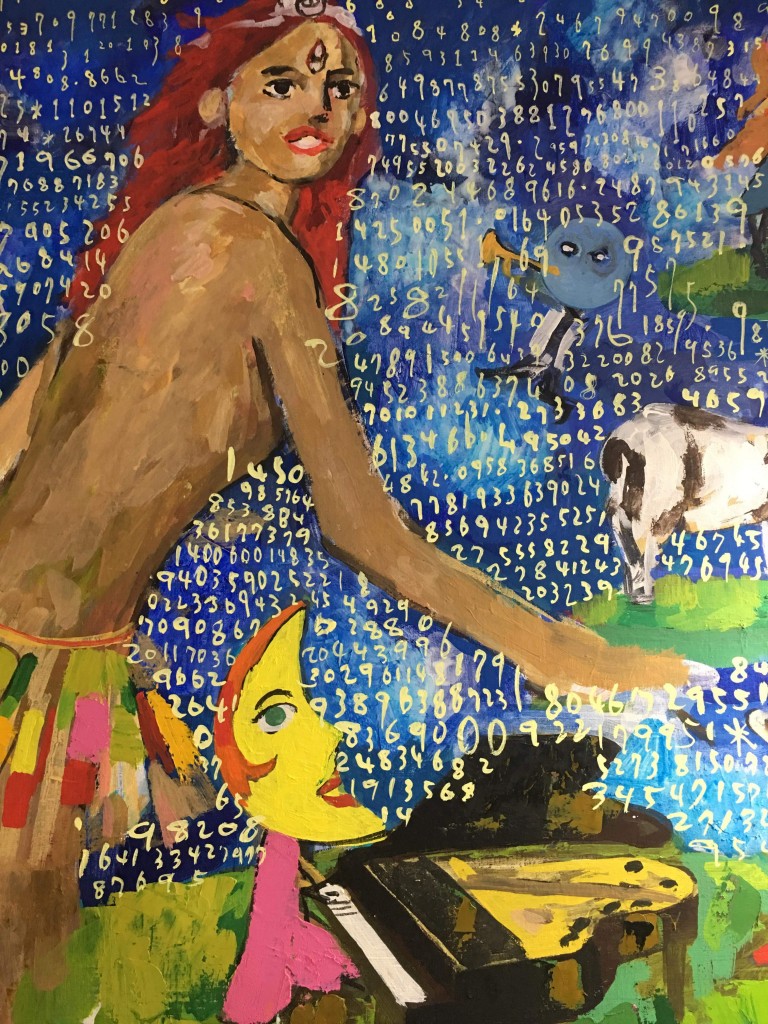
ちょうど今、制作中の「惑星Rocks」とカーリー(インド・ヒンドゥー教の女神)を描いた作品は、宇宙的なイメージという点でうってつけ。
絵の背景にメルセンヌ素数を入れてみたところ、果たして、自分ではなかなかピッタリ来そうな予感がしてきました。描いてる作品を途中で公開できるのも、ネット社会の面白いところです。
はじめは小さく書いていたのが、だんだんイヤになってきて文字が大きくなっていってます。作者のあきっぽさがよくわかりますね(笑)。
「惑星Rocks」はホルストの「惑星」のような、占星術的イメージで制作されたキャラクターたちです。実際にプロの占星術師の方のアドバイスを参考に作られました。
巨大なメルセンヌ素数ですが、二進法で表現すると、すべての桁の数字が「1」になるそうです。何か宇宙の組成に関係あると考えても不思議ありません。
NHK−FMの「気ままにクラシック♪」で、ふかわりょうさんが素数や円周率を、ホルストの惑星やフォーレのレクイエムなどをバックに朗読していますが(いみじくも、この記事を書いてるたった今!)、そういった数字のロマンが人を惹きつけるのかもしれません。
ただ、作品はこのままでは数字があまりにうるさいので、見た目をスッキリさせる処理をしないといけません。
完成はまだ未定ですが、近くイベントや展覧会で発表する予定ですので、お楽しみに!